HTML DOCTYPE is important in IE
I put the following in a HTML page and display it in IE 6.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<style type="text/css" >
BODY {
color: darkred;
font-family: sans-serif;
margin: 2em;
padding: 1em;
border: double darkred;
}
</style>
</head>
<body>
<p>Text</p>
<p>Text</p>
</body>
</html>
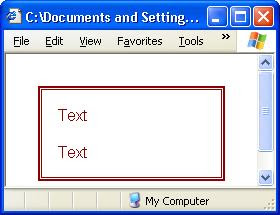
Here is what it looks like.

Now, here is what it looks like if you leave out or screw up the DOCTYPE:

There is no big difference in display with FireFox - the border seems to be displayed the same either way. But in IE, the CSS for the border is only correctly displayed with the DOCTYPE in place. The other style rules are still obeyed i.e. the text is still sans-serif, either way.

Comments